
When it comes to web design, one of the most overlooked elements is white space—also known as negative space. It’s the empty area between design elements, and while it may seem simple, it plays a crucial role in enhancing a website’s usability and visual appeal. Your website designer needs to understand this, otherwise it might be time to find a new one.
Improves Readability
When content is packed too tightly, it can overwhelm users. White space helps break up text and visuals, making it easier for visitors to process information quickly and efficiently. This keeps your audience engaged longer, improving their overall experience.
Drives Focus to Key Elements
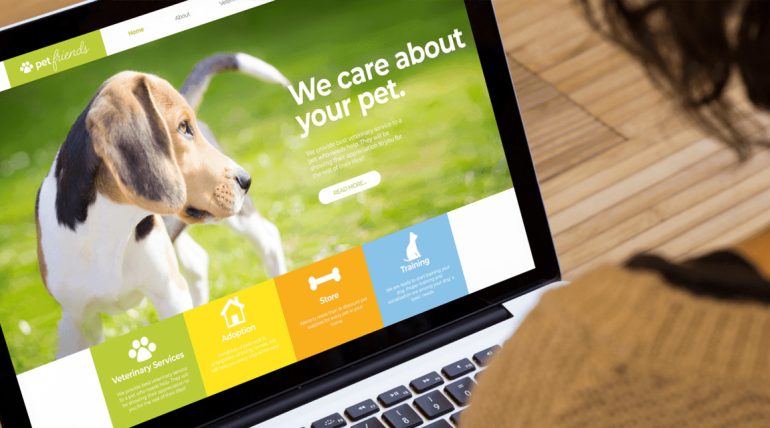
Strategically using white space can draw attention to the most important parts of your website—whether it’s a call to action, a product image, or a headline. A clean, well-structured layout with the right balance of white space directs the user’s eye exactly where you want it to go.
Enhances Aesthetics
Minimalism in web design isn’t just a trend; it’s a proven method for creating visually appealing sites. White space brings a modern, sleek feel to any website and ensures it doesn’t look cluttered or confusing. This gives your business a professional and polished image.
Boosts User Experience
A well-designed site makes it easy for users to navigate. By incorporating white space, breathing room is created, making the user journey smoother. When visitors can find what they need without feeling overwhelmed, they’re more likely to stay on your site longer and convert into leads or customers.
Conclusion
White space is more than just “empty space”—it’s an essential tool in effective web design. It improves readability, guides focus, enhances aesthetics, and boosts user experience. A balanced use of white space can set your website apart, providing a clean, professional feel that resonates with your audience. Be sure your web designer is well versed in modern design techniques including using white space correctly.